Angular Yazı Serisi - 5 - Component ve Servis Oluşturma
Bu yazımızda Angular4 projesi içerisinde Component ve Servis oluşturma ve kullanımlarına bakacağız.
Angular projemiz içerisine component ve servis oluşturmak oldukça kolay.
Component oluşturmak için, app klasörüne geliyoruz.
"ng g component componentAdi" ya da "ng g c componentAdi" komutunu çalıştırarak oluşturabiliriz.
Service oluşturmak içinse;
"ng g service serviceAdi" ya da "ng g s serviceAdi" komutunu çalıştırarak oluşturabiliriz.
Öncelikle component oluşturalım
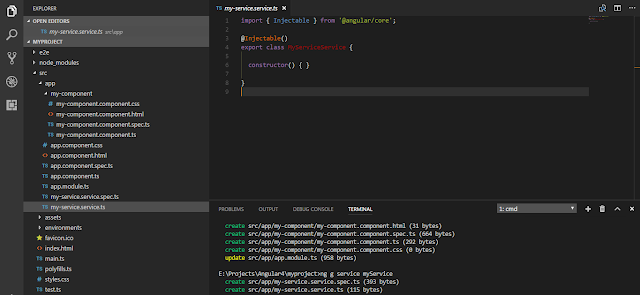
"ng g component myComponent" komut satırını çalıştırdığımızda, ilgili dosyaları oluşturdu.
Şimdi de bir servis oluşturalım.
"my-service.service.ts" ve "my-service-spec.ts" dosyaları oluşturuldu.
my-service.service.ts dosyasına baktığımızda, bu classın "Injectable()" olduğunu görüyoruz.
Service'ler Injectable() özelliğe sahiptir.
İyi kodlamalar!
Angular projemiz içerisine component ve servis oluşturmak oldukça kolay.
Component oluşturmak için, app klasörüne geliyoruz.
"ng g component componentAdi" ya da "ng g c componentAdi" komutunu çalıştırarak oluşturabiliriz.
Service oluşturmak içinse;
"ng g service serviceAdi" ya da "ng g s serviceAdi" komutunu çalıştırarak oluşturabiliriz.
Öncelikle component oluşturalım
"ng g component myComponent" komut satırını çalıştırdığımızda, ilgili dosyaları oluşturdu.
Şimdi de bir servis oluşturalım.
"my-service.service.ts" ve "my-service-spec.ts" dosyaları oluşturuldu.
my-service.service.ts dosyasına baktığımızda, bu classın "Injectable()" olduğunu görüyoruz.
Service'ler Injectable() özelliğe sahiptir.
Şimdilik bu kadar. Bir daha ki yazımızda Angular ile Firebase kullanımını inceleyeceğiz.
İyi kodlamalar!



Yorumlar
Yorum Gönder