Angular Yazı Serisi - 4 - Notifications Kullanımı
printf("Selam yazılımcılar")
Notification'ı "<simple-notifications>" etiketini kullanarak app.component.html içerisinde oluşturduk. Çünkü tüm projede kullanmak istiyoruz. "[options]" degerine "options" atadık. Şimdi options ile ilgili değerlerimizi atayalım. Bu işlemi app.component.ts içerisinden gerçekleştireceğiz.
Şimdi butona tıklandığında bildirim vermek için app.component.ts içerisinde "NotificationsService" i import edeceğiz. Ardından NotificationsService'i kullanabilmek için, constructor içerisinde Service'i tanımlayacağız. Eğer tanımlamazsak, service'i import etsek dahi kullanamayız.
Bu yazımızda Angular 4 projesi içerisinde Notifications'ların nasıl kullanıldığına bakacağız.
İlk olarak projemizi Visual Studio Code ortamında açalım.
package.json dosyamızı içerisine ilgili paketi ekleyelim.
dependencies altına "angular2-notifications" paketini eklemeliyiz.
Ardından ilgili paketi indirmek için View sekmesi altında Integrated Terminal'i açalım.
"npm install" yazarak kodumuzu çalıştıralım. Eksik olan paketleri indirmeye başlayacak.
Şimdi ilgili paketi, tüm projeden erişmek istediğimiz için, app.module.ts içerisine eklemeliyiz.
"NotificationsService" ve "SimpleNotificationModule" ünü "angular2-notifications" paketinden import ediyoruz. Ardından imports içine "SimpleNotificationsModule.forRoot()" satırını ekliyoruz. "providers" kısmına da "NotificationsService" i ekliyoruz.
Şimdi Notifications'ı kullanmak istediğimiz "app" component'ine gerekli kodları yazalım.
Notification'ı "<simple-notifications>" etiketini kullanarak app.component.html içerisinde oluşturduk. Çünkü tüm projede kullanmak istiyoruz. "[options]" degerine "options" atadık. Şimdi options ile ilgili değerlerimizi atayalım. Bu işlemi app.component.ts içerisinden gerçekleştireceğiz.
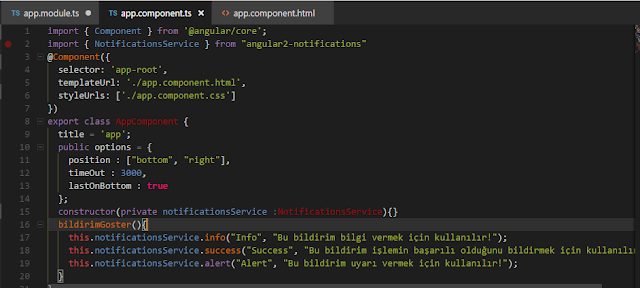
app.component.ts içerisinde "public options" diyerek değerleri atadık.
position : bildirimin konumunu
timeOut : ise "milisaniye" cinsinden kaç "milisaniye" görüntüleneceğini ifade eder.
Şimdi bu notification'ı kullanalım.
app.component.html içerisine bir buton ekleyeceğiz. Bu butona tıklandığında bildirim vermesini sağlayacağız.
Şimdi butona tıklandığında bildirim vermek için app.component.ts içerisinde "NotificationsService" i import edeceğiz. Ardından NotificationsService'i kullanabilmek için, constructor içerisinde Service'i tanımlayacağız. Eğer tanımlamazsak, service'i import etsek dahi kullanamayız.
Buton'a tıkladığımızda bildirimleri aşağıdaki gibi göreceğiz.
İyi kodlamalar !










Yorumlar
Yorum Gönder